I want some text or word selected in my online dictionary to be put in the look up input field and copied to clipboard in order to look up that new word or phrase, and to copy to my offline Trados termbase (using SDL MultiTerm).
Demo:
Input field:
Select and copy some text from here:
This is a paragraph to test using Javascript to select and copy some text or word to clipboard.
Just select some text above and it will be copied to the input field.
DEBUG: It didn't work at the first time. The reason is I put the script before my PHP engine generates my HTML content (using like "<?php print $html; ?>"). Browsers will read this Javascript before my dictionary HTML content so nothing happens. To solve this problem, I put this script at the end of my dictionary PHP file.
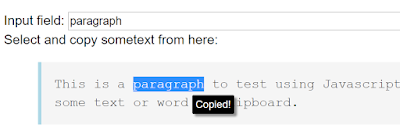
This is the picture of what happen (in case Javascript does not work in your environment):
My Javascript code (see below for the original tutorial):
Input field: <input id="mylook" name="mylook" size="60" type="text" value="" /><br />Tutorial (very excellent one):
Select and copy sometext from here:<br />
<blockquote>
<div id="myquote" name="myquote">
This is a paragraph to test using Javascript to select and copy some text or word to clipboard.
</div>
</blockquote>
<br />
<script>
var tooltip, hidetooltiptimer
function createtooltip(){
tooltip = document.createElement('div')
tooltip.style.cssText =
'position:absolute; background:black; color:white; padding:4px;z-index:10000;'
+ 'border-radius:2px; font-size:12px;box-shadow:3px 3px 3px rgba(0,0,0,.4);'
+ 'opacity:0;transition:opacity 0.3s'
tooltip.innerHTML = 'Copied!'
document.body.appendChild(tooltip)
}
function showtooltip(e){
var evt = e || event
clearTimeout(hidetooltiptimer)
tooltip.style.left = evt.pageX - 10 + 'px'
tooltip.style.top = evt.pageY + 15 + 'px'
tooltip.style.opacity = 1
hidetooltiptimer = setTimeout(function(){
tooltip.style.opacity = 0
}, 500)
}
function getSelectionText(){
var selectedText = ""
if (window.getSelection){ // all modern browsers and IE9+
selectedText = window.getSelection().toString()
}
return selectedText
}
function copySelectionText(){
var copysuccess // var to check whether execCommand successfully executed
try{
copysuccess = document.execCommand("copy") // run command to copy selected text to clipboard
} catch(e){
copysuccess = false
}
return copysuccess
}
function pasteWord(str) {
var paste = document.getElementById("mylook");
paste.value = str;
}
createtooltip()
var myquote = document.getElementById('myquote')
myquote.addEventListener('mouseup', function(e){
var selected = getSelectionText() // call getSelectionText() to see what was selected
if (selected.length > 0){ // if selected text length is greater than 0
var copysuccess = copySelectionText() // copy user selected text to clipboard
pasteWord(selected)
showtooltip(e)
}
}, false)
</script>
Reading and copying selected text to clipboard using JavaScript (JavaScript Kit)
Very grateful!
Mark T.



No comments:
Post a Comment